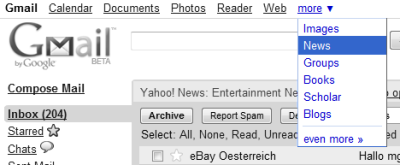
Did you ever wanted to build a context menu like google does it? I have figured out an easy and quick way to achieve this with a small amount of CSS and 3 lines of javascript.

Click here for a demo
All you need to get started is the latest version of prototypejs. I bet you have it already ![]()
We will build our menu with the following structure:
- <div id="menu">
- <a href="">item</>
- ...
- </div>
- <a href="">more...</a>
First there comes the div container which is called menu in this example. It contains the menu items which are ordinary a tags. After the menu we place a link which will display our contextmenu. Now lets apply some style to the menu so it really looks like a nice contextmenu. Apply the following styles..
- #menu {
- position:absolute;
- border:1px outset #aaa;
- border-right:2px outset #aaa;
- background:#fff;
- margin:8px 0px 0px 8px;
- }
- #menu a {
- display:block;
- padding:4px 20px;
- border-bottom:1px solid #aaa;
- font-weight:bold;
- }
We positioned the menu absolute therfore it will appear over the “more…” link. Thats good because we want to have the menu on our mouse when we click the link. The margin moves it a bit away so we can still see the link a little. The rest is for nice appereance. Oh, i forgot: the links within the menu are displayed as block. Thats for the line breaks.
The only thing which is missing now is tons of Javascript. Hmm, not really. We are fine with 3 statements. We don’t calculate any positions of the menu, because it is already positioned. Thats the nice thing and makes us write less javascript. ok, lets tune our html..
- <div id="menu" style="display:none"
- onmousemove="$(this).show()"
- onmouseout="$(this).hide()">
- <a href="#">item</>
- </div>
- <a href="javascript:void(0)"
- onclick="$('menu').show()">
- more...
- </a>
When the user clicks on more... we show the menu ($('menu').show()). Now we have to keep it visible till he/she moves away the mouse out of the menu. For this reason we keep showing it onmousemove. Finally if the mouse leaves the menu we hide it ($(this).hide()).
Last but not least we added display:none because the menu should not be visible by default (note: you have to assign this inline, otherwise it wont work. For more details check the prototypejs API).
Get the full source code here by viewing the source. If you are familiar with script. you could add nice effects when showing and hiding the menu. (Effect.Appear and Effect.Fade)
Tested in IE7, FF2
I use this kind of menus in all my apps. If you need more menus in one page. e.g. context menu for a user (delete, modify, permissions) then just render an own menu for each person. It generates more HTML but makes it easy to use.
thank you ..
Thanks a lot!
A good example.